Pour ceux qui souhaitent se lancer dans des études de graphisme ou directement apprendre sur le tas, j'ai rédigé dans cet article une série de conseils sur les métiers du graphisme.
Sommaire
- métier
- salariés : formations courtes
- salariés, demandeurs d'emploi : formation longue
- qualités requises
- graphiste, intégrateur et développeur
- où acheter ses outils moins chers ?
- webdesigner ou UIDesigner
- où acheter des images photos LDD à usage commercial ?
- personnaliser WordPress
- designer de pictos graphiques
- UI design : concevoir des boutons
- livre conseillé pour débuter
- où acheter des polices typographies LDD ?
Le métier de graphiste web, UI designer et print

Le métier de graphiste existe dans quasiment tous les secteurs d'activités : de la CAO PAO à l'infographie 2D et 3D.
Il existe différents métiers dans le monde de la création graphique. Chacun a sa spécialité et son savoir-faire. Voici donc les principales fonctions pour exercer ce travail : UI designer, graphiste print, designer web, animateur 2D, intégrateur.
Les métiers de l'infographisme et webdesign
Profil du graphiste multimédia : ce métier est né des développements de l’informatique, des techniques de numérisation ainsi que de la compression de l’image et des outils numériques, les logiciels qui ont liés l’univers de la création traditionnelle avec les outils classiques habituels :
- crayon
- aérographie
- gouache
- craie
- couleurs
Qualités requises de l'info-graphiste cross média print web ou mobile
Les principales qualités requises sont multiples, le talent d’un infographiste ne se limite pas à la maîtrise de l’informatique. Ses premières qualités professionnelles sont celles d’un véritable artiste : un coup de crayon et un sens créatif sont nécessaires. Une culture générale étendue est un atout supplémentaire.
Activités : Il faut être créatif et réactif, pouvoir réaliser des logos, créer des illustrations vectorielles. Savoir travailler à partir de photos choisies, comme des images libres-de-droits. Pour plus détails, allez voir dans la section Où acheter ces photos.
Tous les secteurs sont concernés par l’infographie : publicité, design, architecture, édition, cinéma, TV, dessin animé, jeux et l'animation.
Le métier est ouvert à différentes activités de l’édition : illustrateur, maquettiste, opérateur PAO (publication assistée par ordinateur), photograveur (métiers du pré-presse) et aux métiers de l’animation vidéo.
Formation et missions des graphistes : qualités + activités graphiques
Trouver une bonne formation de graphiste UI designer, game designer, webdesigner, infographiste 3D, motion designer est aujourd'hui facile. Le plus dur reste à choisir celle qui vous convient.
En effet beaucoup d'organismes de formation et d'écoles proposent ces formations diplômantes ou certifiantes comme celles de webdesigner, UI-designer et même UX designer.
Les budgets varient donc. Prenez le temps de choisir entre cycles courts et longs. Parfois 8 mois suffissent plutôt que 2 ans. Choisissez entre :
- formation continue
- et alternance : les entreprises peuvent financer votre formation en contrat d'alternance
Formations courtes pour salariés
PS : je dispense uniquement des FORMATIONS COURTES pour débutants, niveau intermédiaire et avancé en visio_conférence en direct, financé via MONCOMPTEFORMATION, l'AFDAS ou autre OPCO
🥇Mesformations et cours-particuliers vont de la prise en main des applications de la création graphique (PAO) Adobe Creative-Suite :
- Photoshop
- Illustrator
- Indesign
- jusqu'à l'apprentissage du langage HTML5 et CSS3 puis la création de site internet, site vitrine avec le CMS WordPress ou SGC ou pour créer votre site ecommerce, assurer son référencement naturel SEO
- et la création d'animations graphiques 2D motion-design avec Animate CC ou After-Effects et le montage vidéo avec Premiere-Pro et FinalCut-Pro X.
CDUI : une formation longue en alternance
Pour des formations de 6 mois, 1 an ou 2 ans en alternance, je vous recommande chaudement le titre professionnel CDUI. Financé par la région, un financement personnel ou via l'alternance, ce dispositif permet d'obtenir un niveau 6, c'est à dire un niveau licence - Master 1 (ancien bac + 4). Aides : FONGECIF, PÔLE EMPLOI
👍Et plus spécifiquement, cette formation entièrement à distance sur le TP :
Concepteur Designer User Interface avec cet organisme.
La mission de l’infographiste 2D ?
Il travaille textes et images, photos, illustrations pour composer un message clair et surtout efficace.
A noter : les compétences ne sont pas tout à fait les mêmes selon la spécialité 2D ou 3D. Le graphiste peut être amené à collaborer avec un directeur artistique ou bien c'est lui même qui exerce le double chapeau directeur artistique web-designer.
Graphiste, intégrateur et développeur

En outre, l’infographiste doit aussi savoir évaluer le temps et les coûts nécessaires à la fabrication de son produit, posséder des base très importantes dans ce domaine, et être doté de qualités pédagogiques nécessaires pour pouvoir élaborer des sites internet, des schémas clairs et lisibles. Voir la page dédiée aux outils matériels du graphiste.
Webdesigner ou UI designer web
Le webdesign désigne la création de supports visuels à destination d’un site Web. Il s’agit d’une phase prépondérante dans la conception d’un tel site. L’identité d’un site Web, après avoir été conceptualisée, sera transformée par un intégrateur, puis un développeur en lignes de code et images pour s’afficher dans le navigateur Web. Comme pour l’infographie et le graphisme, le webdesign n’a pas acquis son indépendance à part entière comme activité artistique.
En effet à l'époque des sites interectifs comme Flash, on pouvait parler de création de sites interactifs, immersifs et de concepts novateurs. Aujourd'hui ce n'est plus le cas. Et les designers web ne sont plus à la maison de artistes. Le statut est souvent celui d'auto-entrepreneur, micro-entreprise ou EURL.
Les raisons sont nombreuses, autant que les affinités qu’elle exige; le webdesign concerne la création et design de chartes graphiques, d’interfaces mobiles (applications et mobile design) et navigation du site, arborescence. Ce qui demande de nombreuses compétences en graphisme, programmation, animation ainsi qu'une bonne connaissances des contraintes techniques liées ( respect des standards W3C, accessibilité ). Voilà résumé le métier du designer web et mobile indépendant en freelance.
Je propose mes propres formations, que j'anime depuis des années en formation individuelle HTML5 (SEO).
Où acheter des photos LDD ?
Afin d'optimiser le coût de vos créations graphiques, il est nécessaire de trouver le bon visuel, la bonne photo de qualité en 300 dpi ou 72 dpi. Parmi les grands sites, un seul se démarque par ses prix vraiment attractifs. Difficile et impossible de faire mieux, il s'agit d'Adobe Stock, qui regroupe de nombreuses bases de données photos.
Gagnez du temps pour designer vos sites Wordpress
Afin de customiser plus facilement l'apparence des sites web et mobiles (UIDESIGN) et qu'ils correspondent aux maquettes et prototypes (Sketchs ou XD) réalisés en amont, il existe deux solutions bien pratiques. Les voici présentées ci-dessous.
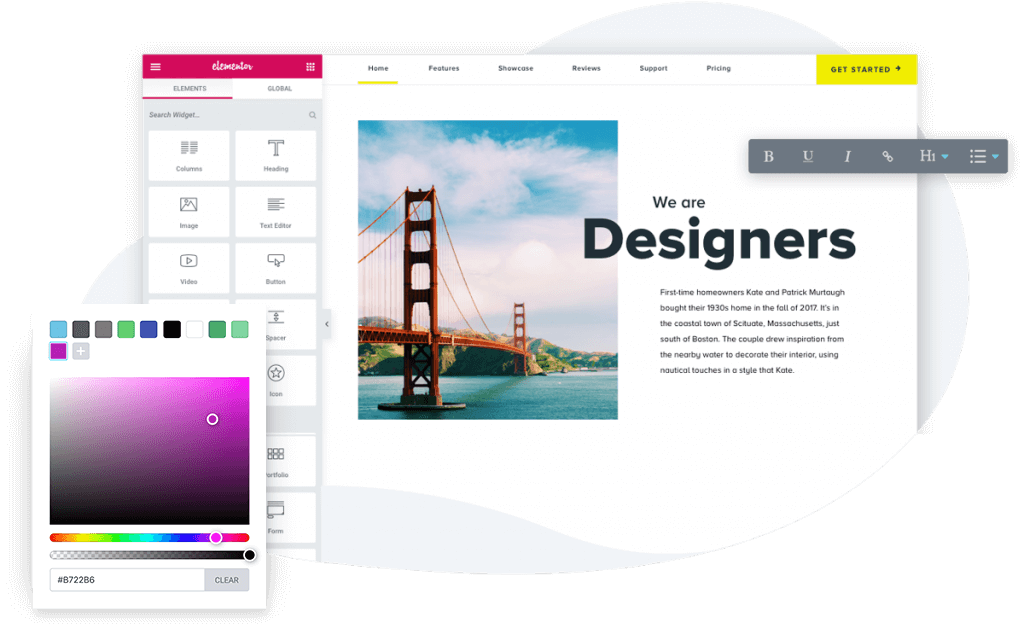
Builder WordPress ELEMENTOR

Avec WordPress, ce plugin de type builder va vous faciliter la vie ! Elementor est facile à utiliser et économique. Il permet de personnaliser facilement et rapidement chaque page, à l'identique de vos maquettes XD ou Photoshop.

Testez le plugin Elementor pour WordPress !
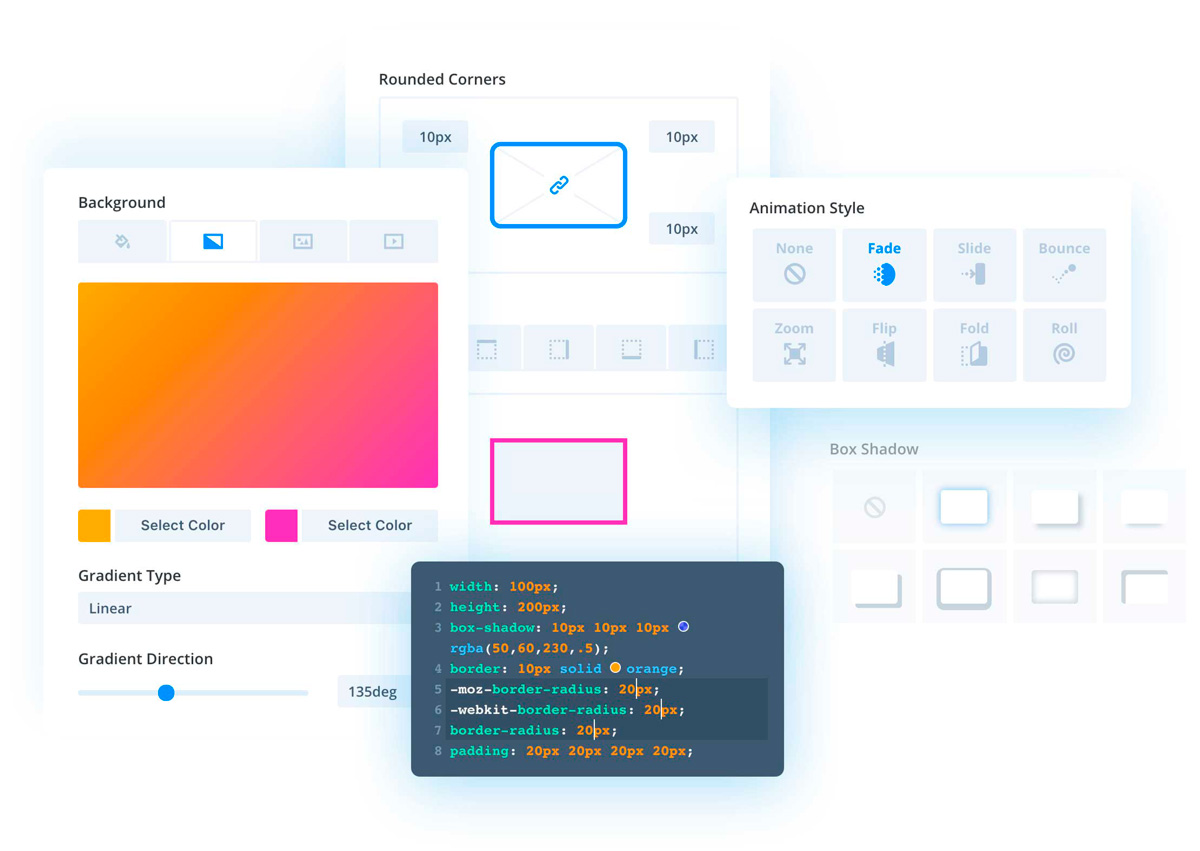
Builder WordPress DIVI

L'autre constructeur de page personnalisée est le concurrent DiVi. Cependant son usage est different, puisqu'il permet d'utiliser plus d'une 100 de templates WORDPRESS déjà prêts et de les personnaliser. Il est donc possible de proposer un catalogue de modèle au client et de lui laisser en choisir un et de le customiser et remplir avec son contenu. Il s'agit à la fois d'un plugin builder et de templates dédiés.
Design création de pictos et icônes graphiques



Peut-être aimeriez-vous jeter un œil sur ces projets.
Les pictos, abréviation de pictogrammes sont présent dans la vie de tout les jours : de la signalétique pour la circulation, les monuments historiques à celle de la navigation d'un site internet.

Le pictogramme sert à illustrer une action, représenter une idée ou encore symboliser un danger. Sur un site web, le picto remplace le bouton et son design doit être minimalise. En terme de design on parle alors de pixel art : l'art du design pixel par pixel. Il existe plusieurs solutions logicielles de créer des pictos au pixel près : Icon Forge ou Photoshop. De véritables oeuvres d'art sont réalisées et exposées, mais elles ne trouvent pas leurs places sur le web.
Lecture recommandée
Sélection de livres utiles
Ces deux livres sont à mon avis utile pour apprendre ou se lancer comme graphiste. J'ai pu les consulter et leurs commentaires sont très positifs.
Les 365 lois du design graphique
Une source d'idée pour tous ceux qui travaillent sur Illustrator, Photoshop ou InDesign. Il s'agit d'un très bon livre de conseils qui aborde les thèmes suivants :
- la relation client
- la couleur
- la mise en page
- la typo
Il est écrit par 4 graphistes et directeurs artistiques américains reconnus. Points forts
- Ce livre s’adresse à tous les professionnels et étudiants du graphisme, mais aussi des métiers de la communication et de la création architectes, community manager, éditeurs
- 384 pages
- traduit en français 🙂

PS : Les délais de livraison sont rapides Livraison gratuite en ce moment avec Prime
PROFITEZ-EN dès aujourd'hui !
Design de boutons graphiques UI-Design responsive tablette web mobile

Lors de la création d'une charte graphique afin d'améliorer l'apparence des boutons il faut réaliser leur habillage graphique. Le design et les couleurs de chaque boutons doit s'intégrer en symbiose avec le design de la charte graphique, mais aussi remplir pleinement son rôle : attirer l'oeil de l'internaute. Exemple : validation d'un message, action d'identification.
La taille de la typo doit être lisible, ni trop grasse ni trop petite, éviter d'utiliser des typo flash "patte de mouche" ou pixel-font partout. L'ajout d'interactivité au survol de la souris est une étape importante dans la sélection des couleurs et des états du bouton.
Le bouton peut être accompagne d'"un tool tip", une étiquette explicative afin d'informer l'internaute si le nom du bouton n'est pas explicite afin d'ajouter des informations complémentaires quant à sa fonction. Le bouton peut prendre l'apparence d'un picto pour que son aspect et sa fonction soit facilement identifiable.
Où acheter les plus belles polices pro ?
Il existe beaucoup de sites de polices gratuits. Elles sont utiles pour vos gros titres, des boutons et des événement thématiques, pour les fêtes d'Halloween ou Noël par exemple. Le reste du temps pour une communication professionnelle, vous aurez besoin de typos pro.
Un seul site au monde, Linotype, le créateur et vendeur des typo en ligne ! Vous y trouverez notamment sur ce site des variantes de la célèbre Helvetica, la police la plus utilisée dans le monde du graphisme. Pour vos flyers, livres et autres supports de communication.


